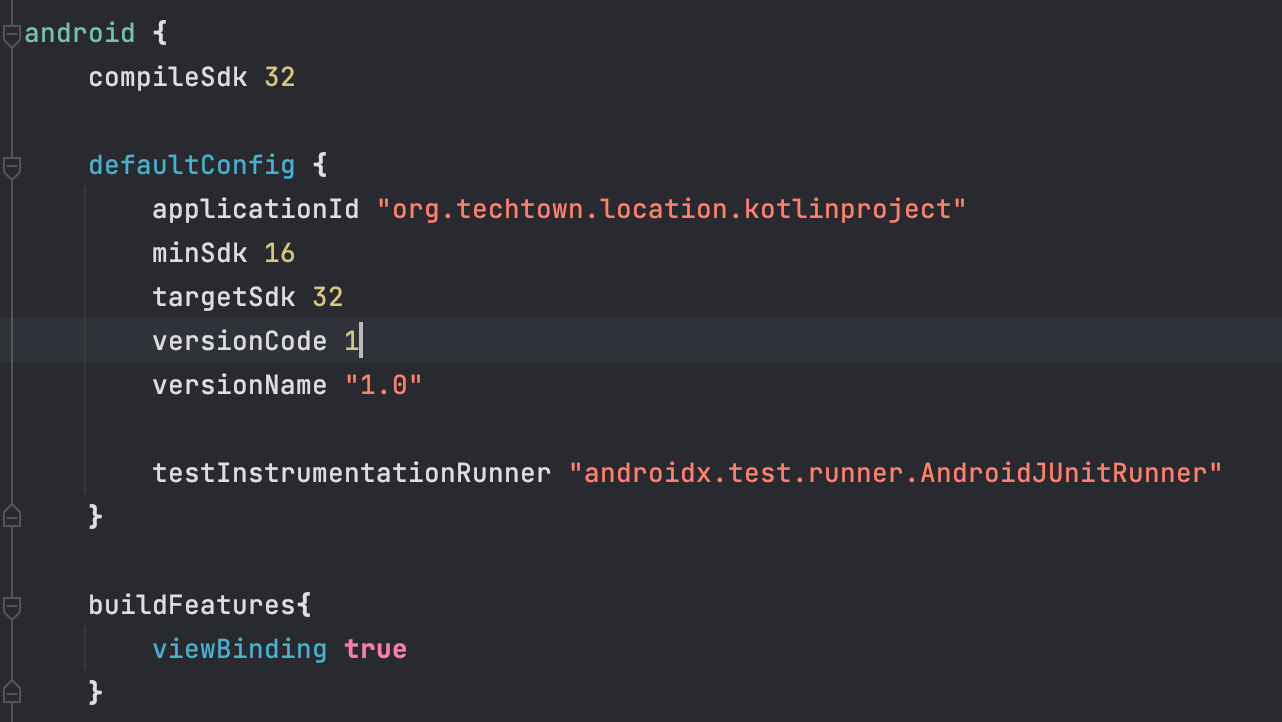
build.gradle (Module)에서 viewBinding true 설정

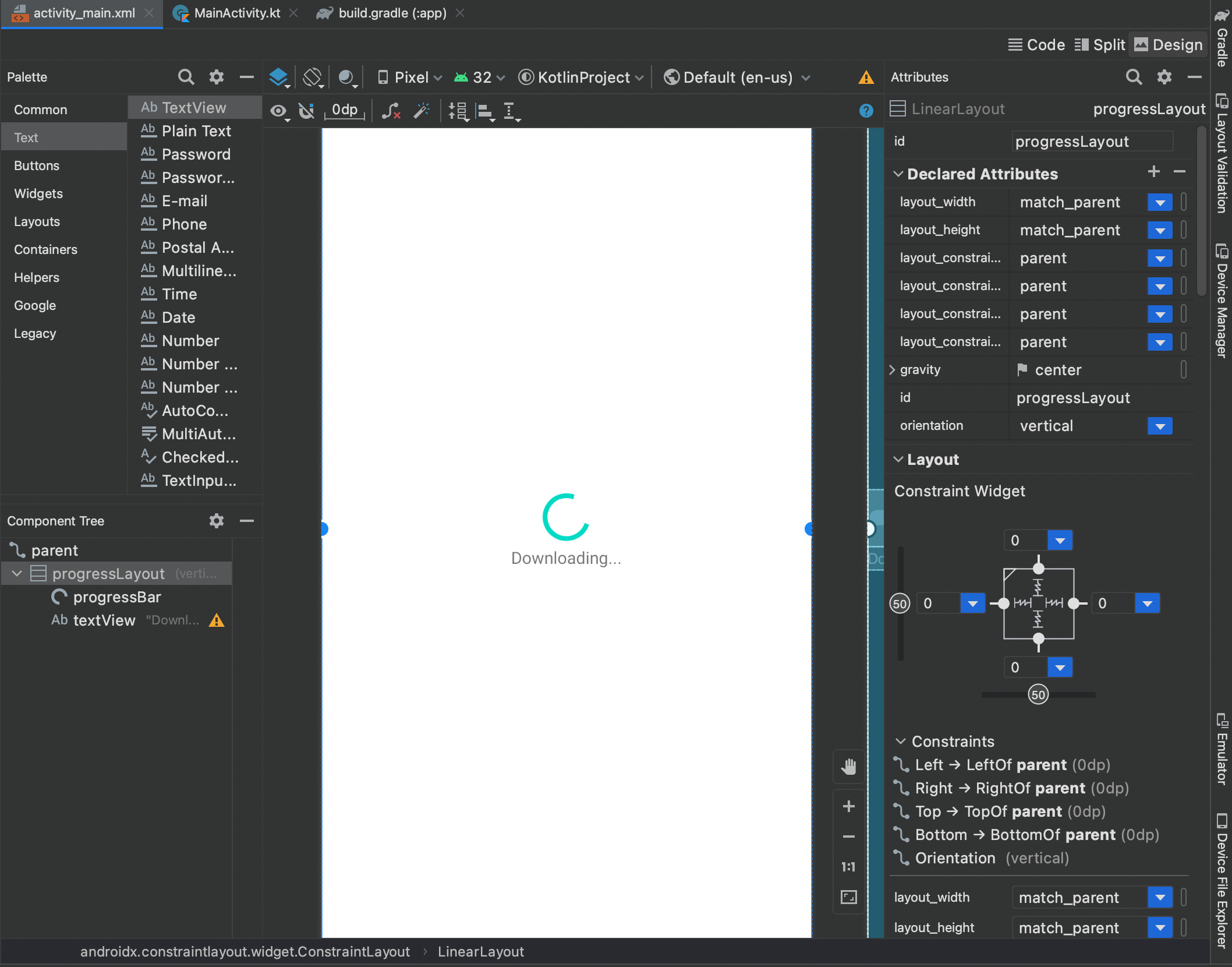
프로그래스 바를 아래와 같이 배치를 해주고

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/parent"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/progressLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Downloading..." />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
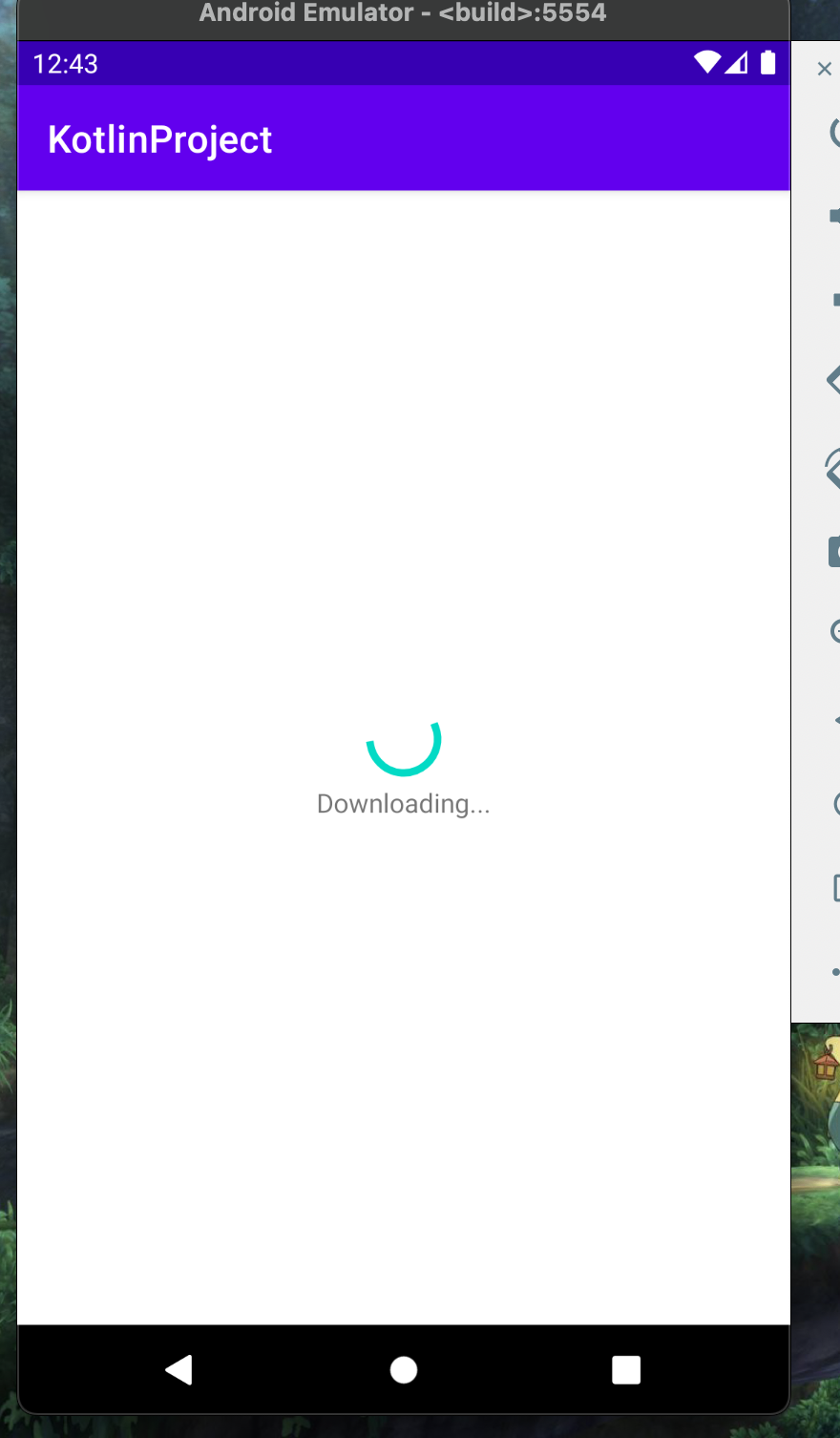
UI 작업은 MainTread에서 해주어야 하기 때문에 아래와 같이 코드를 작성 합니다.
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater)}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
thread(start=true){ // 서브 스레드
Thread.sleep(3000)
runOnUiThread { // 메인 스레드
showProgress(false)
}
}
}
fun showProgress(show : Boolean){
if(show) binding.progressLayout.visibility = View.VISIBLE
else binding.progressLayout.visibility = View.GONE
}
}
'Android' 카테고리의 다른 글
| Android BottomNavigation Bar Round효과 (0) | 2022.08.02 |
|---|---|
| 안드로이드 액티비티간 화면 전환 및 데이터 전달 (Intent) - Kotlin (0) | 2022.07.25 |
| [Kotlin] 코틀린에서의 변수 사용법 (2) | 2022.07.07 |
| 코틀린으로 레이아웃 연결하기 (뷰 바인딩) (0) | 2022.07.04 |
| 안드로이드 컴파일 (JVM, DVM) (0) | 2022.07.04 |
![[Android ]Progress Bar - Kotlin](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FzWALT%2FbtrH9IJeXc8%2FAAAAAAAAAAAAAAAAAAAAAE951qVIzT35CeWIO9ysQActj9ZSQXEOmmpFCz4S3hJe%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3D%252B8CYYqrB7M55Zge72s3x1a6D7nU%253D)